
1、编辑用户
员工管理系统中如果有涉及对用户信息进行修改,即需要设置编辑用户功能。编辑用户功能流程如下。
① 点击“编辑”按钮,跳转到编辑页面,并携带需要编辑用户行数据的ID。
② 编辑页面时,需要显示一些默认数据。默认数据可以根据ID到数据库中获取到最新数据,以默认值方式设置到HTML标签上即可。
③ 提交数据时,需要做错误提示和数据校验。
④ 如果所有数据合法,将在数据库更新数据。
1.1 编辑按钮
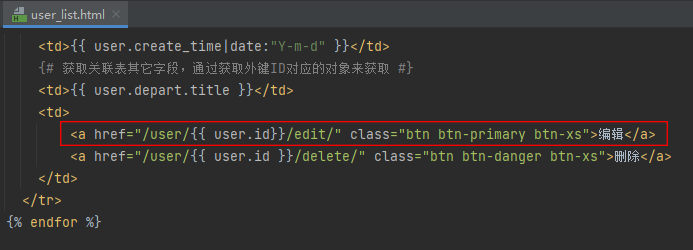
在user_list.html中添加用户编辑按钮,当点击该按钮后,即可以跳转到修改用户页面。

1.2 设置用户修改页面的URL地址
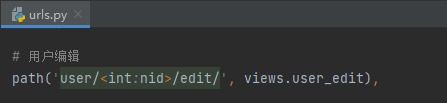
在urls.py文件添加user_list.html文件的访问地址。

1.3 创建user_edit函数
在views.py文件中创建user_edit()函数,用于转交请求给user_list.html页面,然后再收集user_list.html页面提交的请求,并把请求数据写入到数据库。用户编辑功能设计逻辑时需要注意以下问题。
① user_edit.html页面需要知道编辑那一个用户,所以在转发请求时应该指定ID。
② 请求转发到user_edit.html时,除要有可识别的ID,还需要携带修改前的数据,将修改前的数据展示到页面,有助于提升页面的交互性。
③ 在user_edit.html页面将数据修改好后,提交到后台后,需要进行有效数据判断,如果有效,再把数据保存到数据库。
④ 保存数据使用form.save()函数,这个函数是用于保存数据到数据库,但是在更新数据时不能直接使用它来保存数据(直接使用,保存的是一条新数据),应该在使用form.save()前先指定将数据保存到那一个数据对象中(即实例化ModelForm对象时设置instance来指定数据对象)。
具体代码如下。
# 编辑用户
def user_edit(request, nid):
# 第一步:携带ID,将数据传发到user_edit.html硕
if request.method == "GET":
# 根据ID去数据库中获取需要编辑那一行数据
row_object = models.UserInfo.objects.filter(id=nid).first()
# 直接实例化,是将verbose_name='姓名'属性中的值显示到HTML生成的标签上
# form = UserModelForm()
# 如果想要在HTML标签中显示数据库中的数据,需要在实例化对象时添加instance属性,其它值为数据行对象。
# 它可以把数据库中获取到的数据赋值在自动生成的input标签的value上。
form = UserModelForm(instance=row_object)
return render(request, "user_edit.html", {"form": form})
# 第二步:获取请求提交数据,并对请求数据进行校验
# 根据id指定更新数据对象,此处可以和第6行优化
user_object = models.UserInfo.objects.filter(id=nid).first()
form = UserModelForm(data=request.POST, instance=user_object)
# 判断是否有效数据
if form.is_valid():
# ***如果要额外的添加其它字段内容
# 默认保存的是用户输入的所有数据,如果想要再用户输入以外增加一些值,可以使用from.instance.字段名 = 值
# 下面例子将你提交的数据中age字段的值修改为100。
# form.instance.age = 100
# 如果校验成功,将数据保存到数据库;
# form.save()是用于保存数据,如果要保存更新后的数据,需要指定更新对象(即在实例ModelForm类时,添加instance属性指定更新数据)
form.save()
return redirect("/user/list/")
else:
# 如果不成功,将错误信息返回给前台页面
return render(request, "user_edit.html", {"form": form})
2、删除用户
点击用户列表页面中的删除按钮,即可以删除当前用户。首先需要在用户列表页面中获取当前用户的ID。然后,将携带ID的请求提交到删除用户的函数中,并根据ID删除数据。数据删除后,重定向到用户列表页面。
2.1 用户列表页面
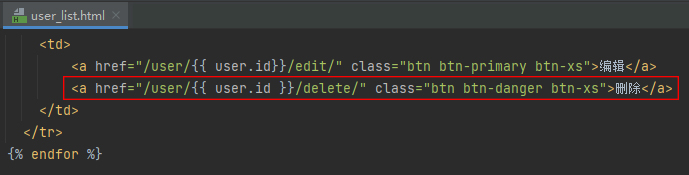
在user_list.html页面中添加删除按钮,当点击该按钮后,删除当前数据,并跳转到用户列表页面。

2.2 设置删除用户的URL地址
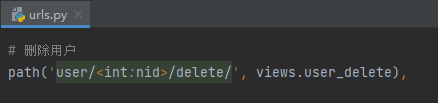
在urls.py文件添加删除用户的URL地址。

2.3 创建user_delete函数
在views.py文件中创建user_delete()函数,用于删除指定ID的用户数据,删除完后重定向到user_list.html页面(用户列表页面)。
# 删除用户
def user_delete(request, nid):
# 第一步:根据id,将数据删除
models.UserInfo.objects.filter(id=nid).delete()
# 第二步:删除数据后,重定向到用户列表页面
return redirect("/user/list/")
 18180749853
18180749853 蜀ICP备2021001672号